Personaliza y Mejora tu Marca Blanca
Introducción
Desde Ofimática hemos trabajado para mejorar el diseño y presentación de tus Marcas Blancas. Ahora puedes tener una apariencia diferente para cada uno de tus clientes que integren tu producto en forma de Marca Blanca.
¿Qué puedo hacer con mi Marca Blanca?
Si en mi web tengo activo el Modo Responsive (web adaptada a pequeños dispositivos como Tablets, no se incluyen dispositivos móviles), puedo configurar hasta 4 anclas en la Marca Blanca (Ancla inferior, superior, derecha e izquierda).
En caso de no tener activo el Modo Responsive, puedo configurar hasta 2 anclas en la Marca Blanca (Ancla inferior y superior).
Además, a través de la modificación directa del fichero CSS correspondiente, es posible la inclusión de una imagen de fondo personalizada.
¿Cómo personalizo mi Marca Blanca?
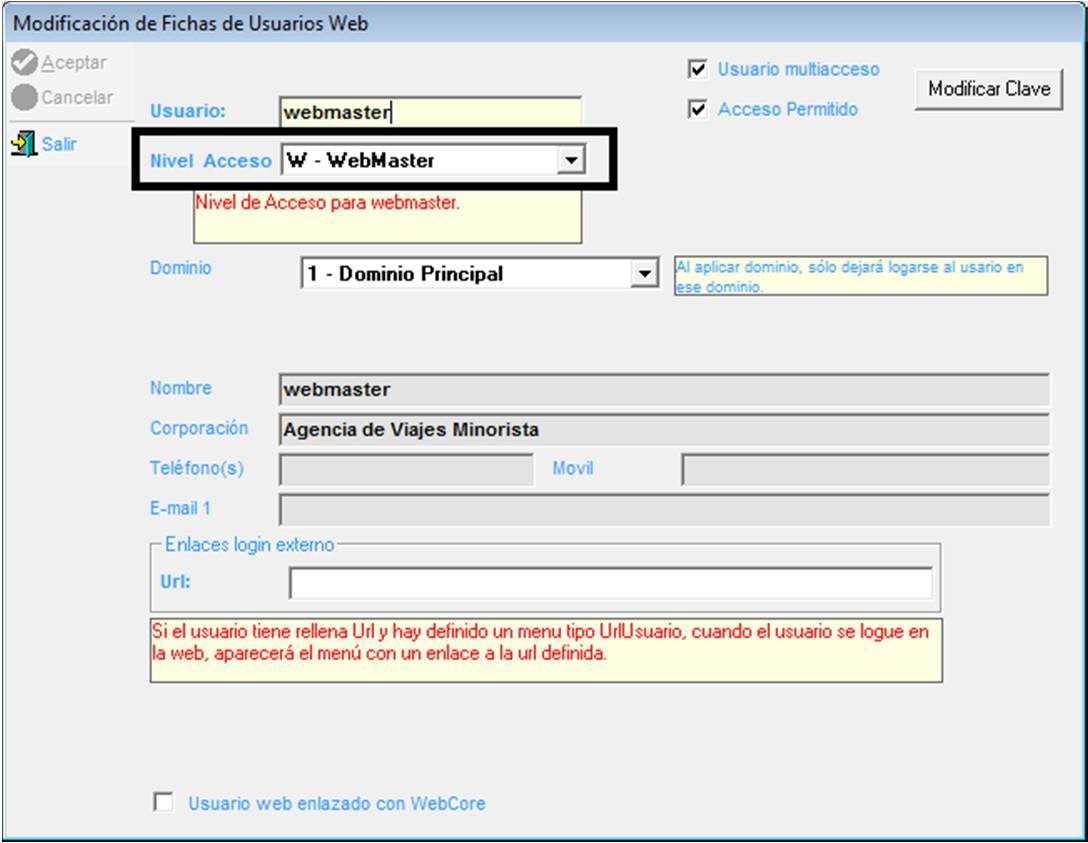
Para poder configurar las anclas debemos acceder a nuestra web con un usuario que tenga rol WebMaster. Para ello, definimos un usuario web en el cliente que tenemos por defecto en nuestros parámetros web. El usuario debe quedar configurado con el nivel de acceso “W-WebMaster” tal y como se indica en la siguiente imagen:

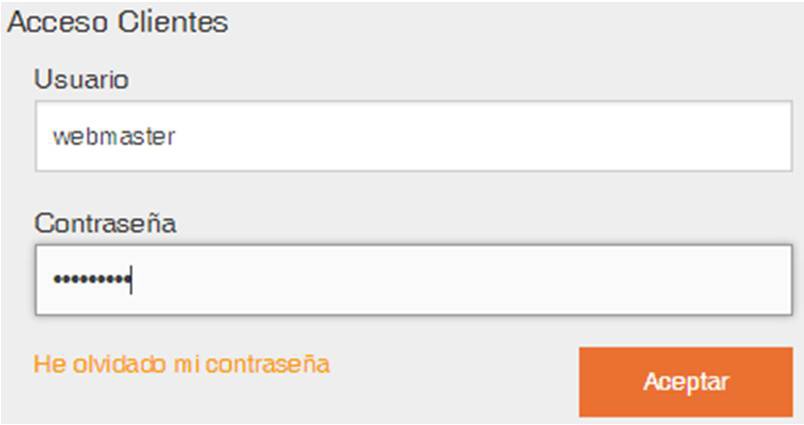
A continuación debemos identificarnos en nuestro motor de reservas con dicho usuario:

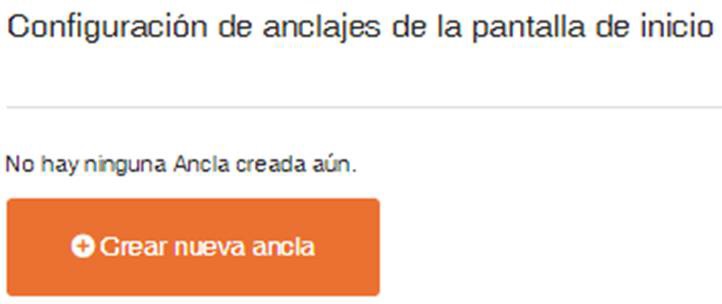
Una vez identificados definiremos las anclas de aquellos clientes que integren nuestra marca blanca y que queramos personalizar. Para ello haremos clic en el botón “Crear nueva ancla”:

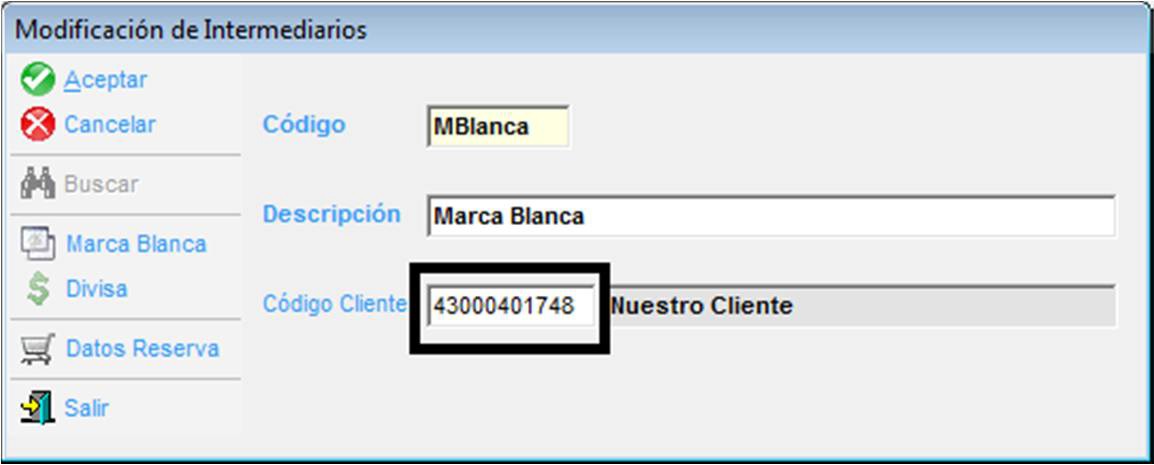
Tendremos una configuración diferente por cliente, por lo que en el campo Código Cliente deberemos indicar el código de nuestro cliente que integra la Marca Blanca. Este código lo cogemos de la ficha del intermediario de OfiTour (Menú “Ficheros -> Intermediarios”):


Importante: Si este código de cliente lo dejamos a 0, toda la configuración de anclas que se realice a continuación será para nuestro motor de reservas convencional (cuando no está embebido en forma de Marca Blanca)
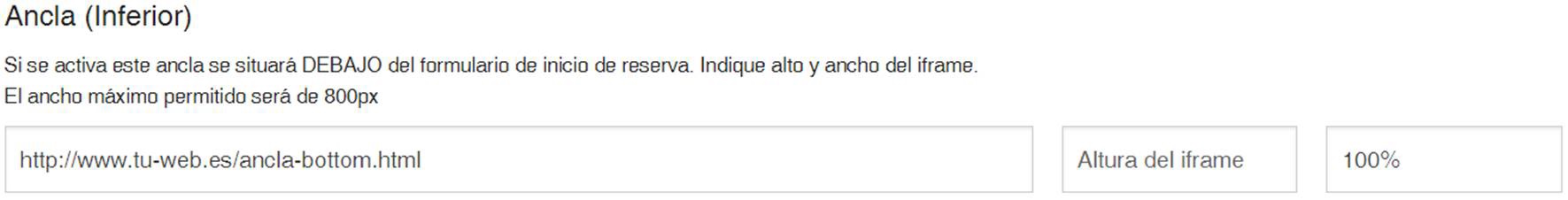
Establecer un Ancla Inferior

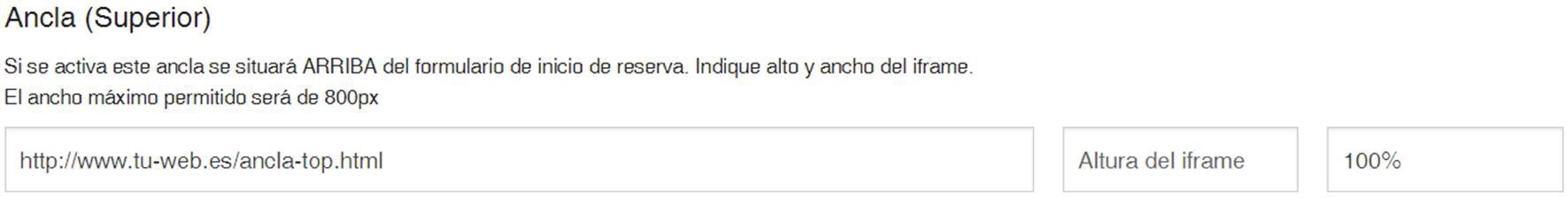
Establecer un Ancla Superior

Establecer un Ancla Derecha (sólo en Modo Responsive)

Establecer un Ancla Izquierda (sólo en Modo Responsive)

En cada una de estas anclas debemos establecer una URL en la que tengamos el contenido que deseemos mostrar en cada caso; puede ser una imagen estática, un texto con formato, o cualquier otra cosa.
Una vez establecida la URL y en el caso de las Anclas inferior y superior, podremos establecer la Altura del iFrame.
¿Cómo incluyo una imagen de fondo en mi Marca Blanca?
A través de la modificación directa del fichero CSS correspondiente, es posible la inclusión de una imagen de fondo que se visualizará en el formulario de petición inicial así como en todo el proceso de reserva.
Como sugerencia, el código a insertar en el fichero CSS para este cometido puede ser el siguiente:
#principal {
background: url(images/CssImages/fondo_marca_blanca.jpg) no-repeat center;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
}
El fichero “fondo_marca_blanca.jpg” es la imagen que confeccionará el usuario y que deberá estar ubicada en la ruta especificada en el código anterior.
Además, y para que sirva el código anterior, en dicho fichero CSS es necesario eliminar o dejar comentada la siguiente línea de código, quedando así:
/*
#principal {
background: none !important;
}
*/
¿Cuál será el resultado?
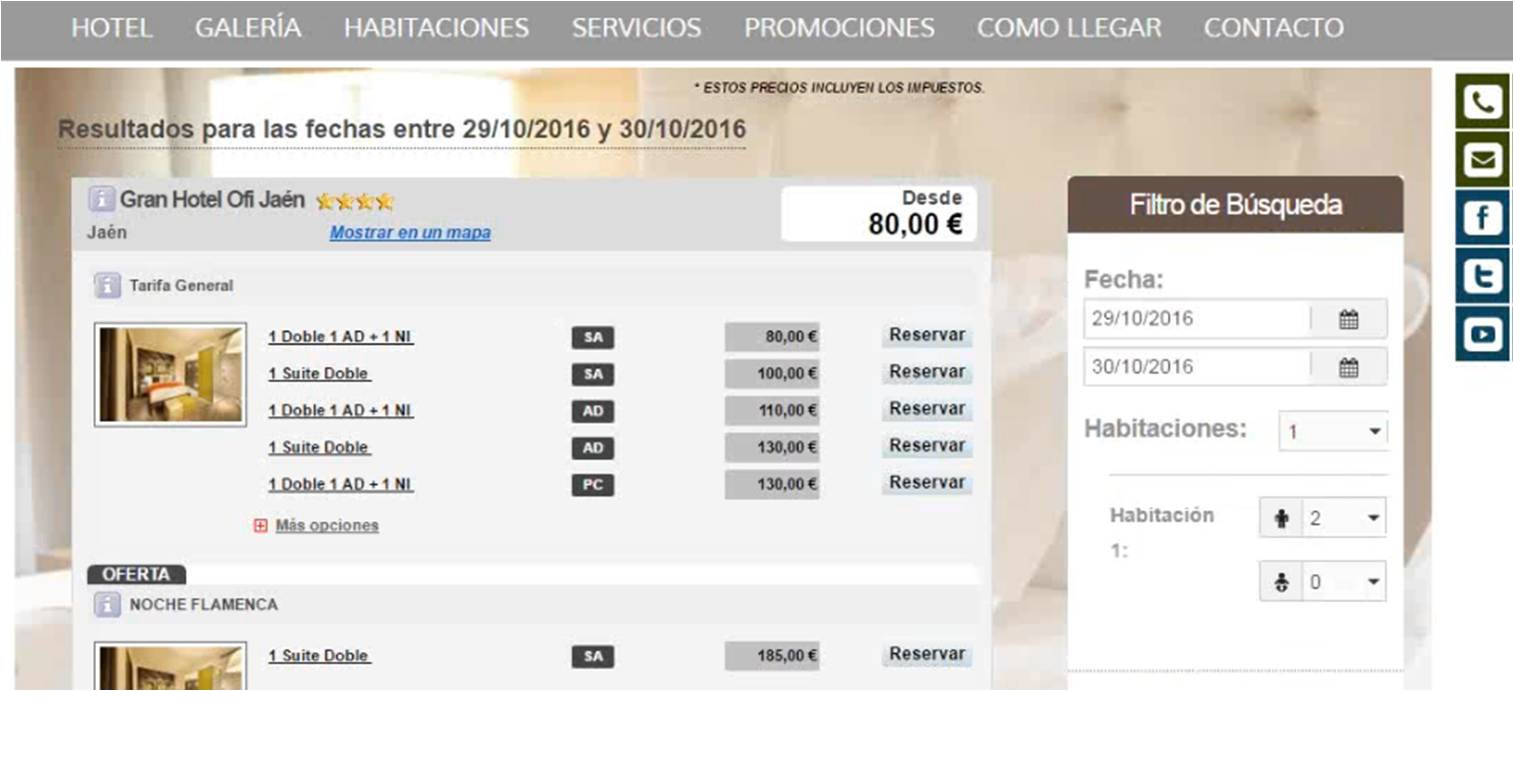
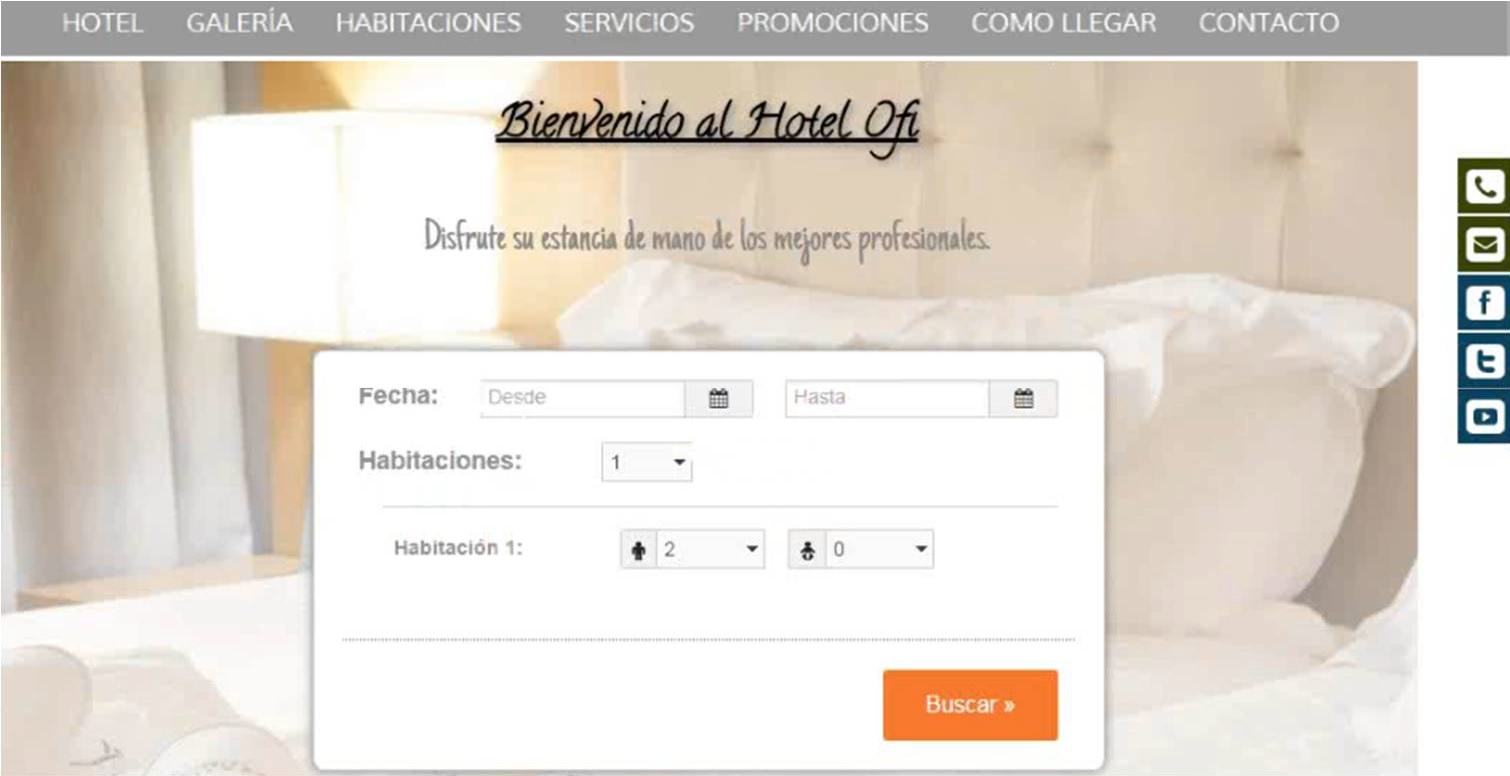
Como ejemplo se muestra una web que integra en forma de marca blanca nuestro motor de reservas. En este caso de ejemplo únicamente se han utilizado el Ancla inferior y superior
Formulario Inicial

Proceso de Reserva